Jquery Scroll Position Inside Div . if it doesn't already have an explicit position, use position: Get the current vertical position of the scroll bar for the first element in the set of matched elements or set the vertical. to scroll to an element within a div using javascript, set the parent div’s scrolltop`to the target element’s offsettop. a scroll event is sent whenever the element's scroll position changes, regardless of the cause. var s = $(document).scrolltop(); Get the current vertical position. we show easy solutions to scroll to an element for different use cases in jquery. the below syntax is used to scroll to specific elements and animate them to scroll to the top position of the element. The elements $innerlistitem and all its. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop. We use the scrolltop() and offset() methods, but we also demo. A mouse click or drag on the scroll bar, dragging inside the element, pressing.
from www.delftstack.com
A mouse click or drag on the scroll bar, dragging inside the element, pressing. var s = $(document).scrolltop(); The elements $innerlistitem and all its. We use the scrolltop() and offset() methods, but we also demo. we show easy solutions to scroll to an element for different use cases in jquery. the below syntax is used to scroll to specific elements and animate them to scroll to the top position of the element. Get the current vertical position of the scroll bar for the first element in the set of matched elements or set the vertical. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop. if it doesn't already have an explicit position, use position: a scroll event is sent whenever the element's scroll position changes, regardless of the cause.
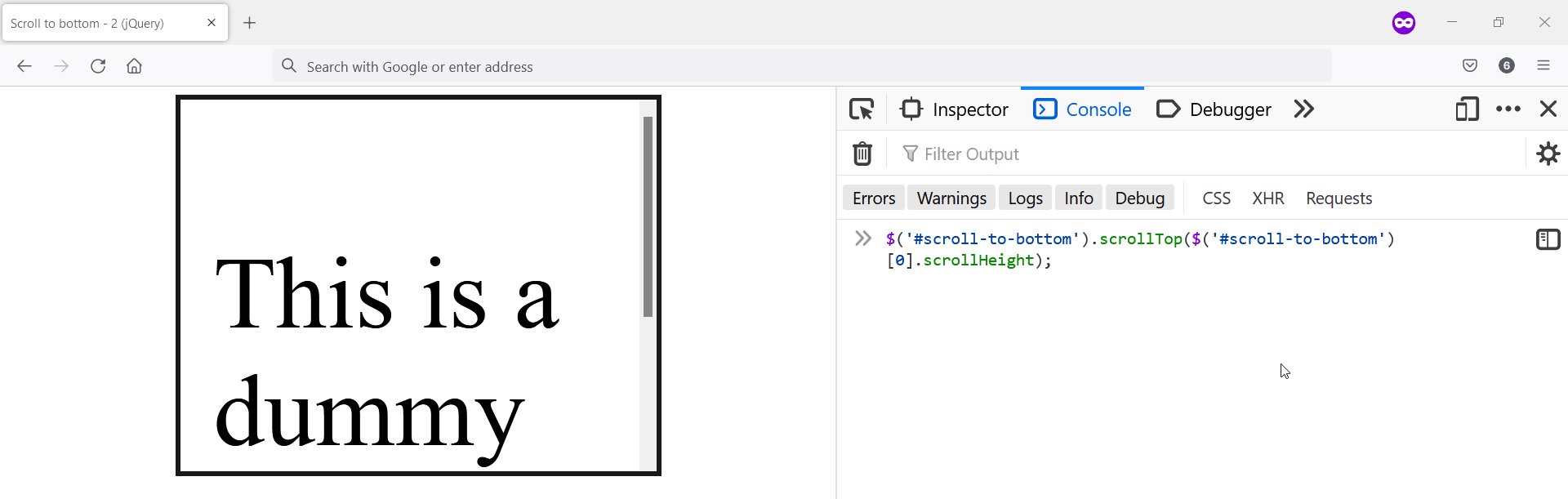
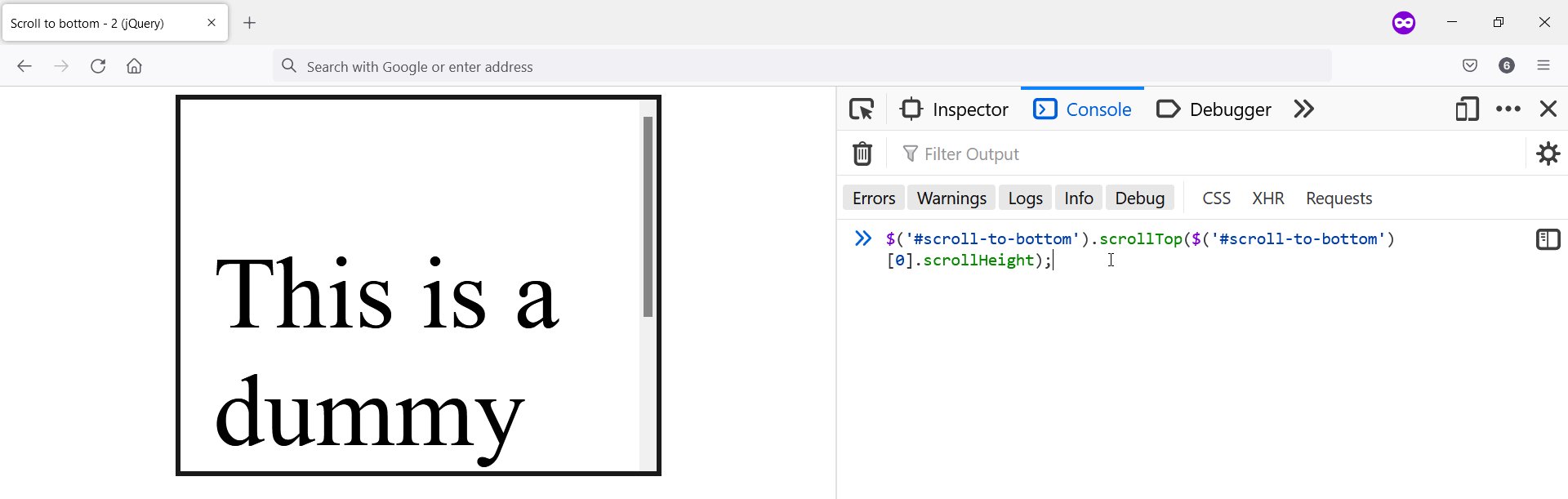
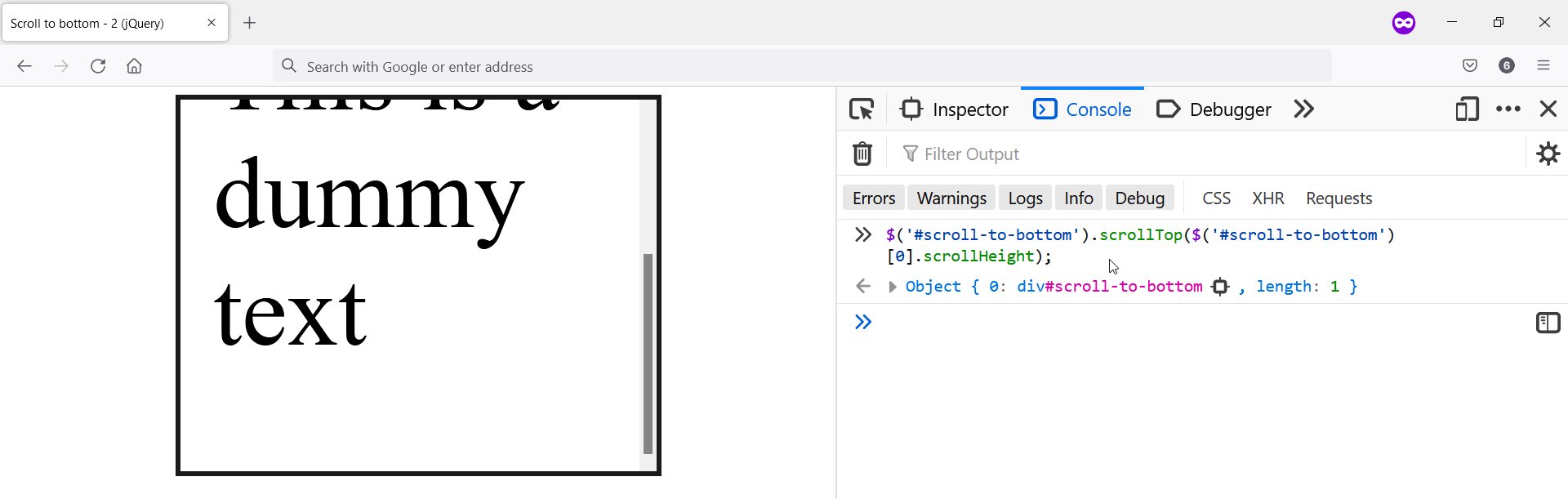
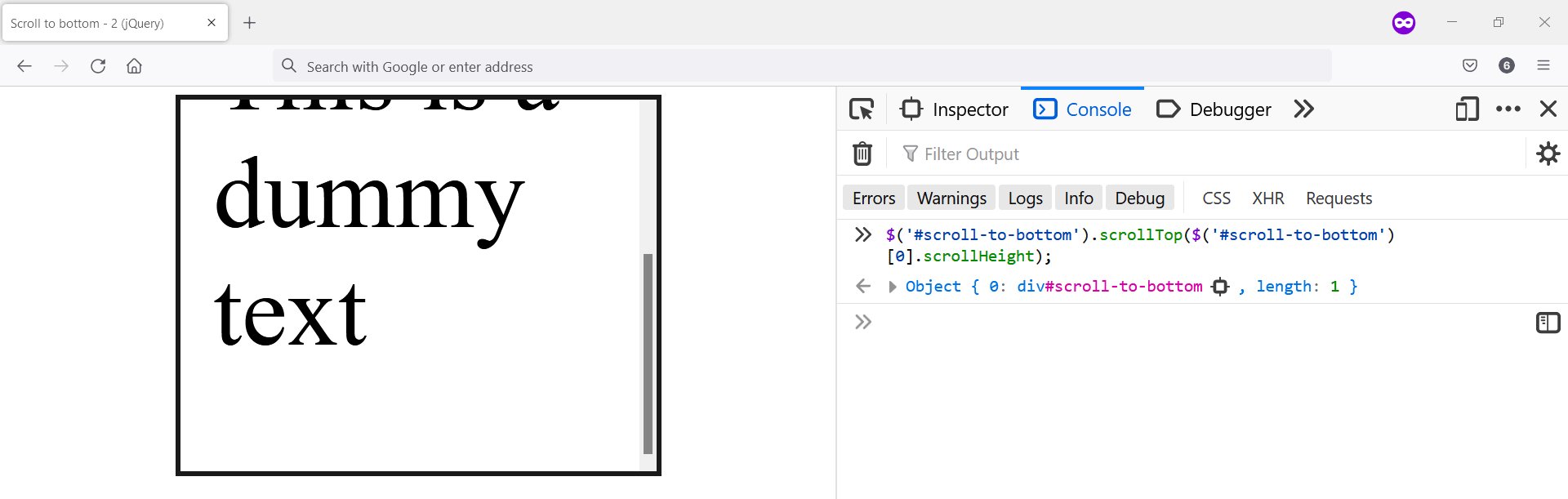
Scroll to Bottom of a Div in JavaScript Delft Stack
Jquery Scroll Position Inside Div if it doesn't already have an explicit position, use position: Get the current vertical position of the scroll bar for the first element in the set of matched elements or set the vertical. we show easy solutions to scroll to an element for different use cases in jquery. var s = $(document).scrolltop(); The elements $innerlistitem and all its. the below syntax is used to scroll to specific elements and animate them to scroll to the top position of the element. We use the scrolltop() and offset() methods, but we also demo. to scroll to an element within a div using javascript, set the parent div’s scrolltop`to the target element’s offsettop. Get the current vertical position. if it doesn't already have an explicit position, use position: a scroll event is sent whenever the element's scroll position changes, regardless of the cause. A mouse click or drag on the scroll bar, dragging inside the element, pressing. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop.
From maibushyx.blogspot.com
35 Javascript Get Scroll Position Of Div Javascript Overflow Jquery Scroll Position Inside Div a scroll event is sent whenever the element's scroll position changes, regardless of the cause. A mouse click or drag on the scroll bar, dragging inside the element, pressing. Get the current vertical position. we show easy solutions to scroll to an element for different use cases in jquery. to scroll to an element within a div. Jquery Scroll Position Inside Div.
From www.educba.com
jQuery Scroll Position How to Create Scroll Position in jQuery? Jquery Scroll Position Inside Div we show easy solutions to scroll to an element for different use cases in jquery. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop. The elements $innerlistitem and all its. Get the current vertical position of the scroll bar for the first element in the set of matched. Jquery Scroll Position Inside Div.
From gregoryboxij.blogspot.com
37 Javascript Scroll Position Of Div Modern Javascript Blog Jquery Scroll Position Inside Div var s = $(document).scrolltop(); Get the current vertical position. We use the scrolltop() and offset() methods, but we also demo. we show easy solutions to scroll to an element for different use cases in jquery. A mouse click or drag on the scroll bar, dragging inside the element, pressing. The elements $innerlistitem and all its. Get the current. Jquery Scroll Position Inside Div.
From www.youtube.com
Scroll to a div using jquery YouTube Jquery Scroll Position Inside Div A mouse click or drag on the scroll bar, dragging inside the element, pressing. Get the current vertical position. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop. the below syntax is used to scroll to specific elements and animate them to scroll to the top position of. Jquery Scroll Position Inside Div.
From stackoverflow.com
javascript Changing Div content of fixed div using jquery scrollify Stack Overflow Jquery Scroll Position Inside Div to scroll to an element within a div using javascript, set the parent div’s scrolltop`to the target element’s offsettop. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop. A mouse click or drag on the scroll bar, dragging inside the element, pressing. Get the current vertical position. . Jquery Scroll Position Inside Div.
From www.youtube.com
jQuery Jquery infinite scroll with div not scrollbar of body YouTube Jquery Scroll Position Inside Div to scroll to an element within a div using javascript, set the parent div’s scrolltop`to the target element’s offsettop. we show easy solutions to scroll to an element for different use cases in jquery. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop. Get the current vertical. Jquery Scroll Position Inside Div.
From gregoryboxij.blogspot.com
37 Javascript Scroll Position Of Div Modern Javascript Blog Jquery Scroll Position Inside Div we show easy solutions to scroll to an element for different use cases in jquery. var s = $(document).scrolltop(); a scroll event is sent whenever the element's scroll position changes, regardless of the cause. Get the current vertical position of the scroll bar for the first element in the set of matched elements or set the vertical.. Jquery Scroll Position Inside Div.
From dxoyonlpf.blob.core.windows.net
Jquery Scroll Position Relative To Element at Benjamin Martin blog Jquery Scroll Position Inside Div We use the scrolltop() and offset() methods, but we also demo. Get the current vertical position of the scroll bar for the first element in the set of matched elements or set the vertical. A mouse click or drag on the scroll bar, dragging inside the element, pressing. Get the current vertical position. a scroll event is sent whenever. Jquery Scroll Position Inside Div.
From efrainkingery.blogspot.com
jquery scroll path tutorial efrainkingery Jquery Scroll Position Inside Div var s = $(document).scrolltop(); Get the current vertical position. we show easy solutions to scroll to an element for different use cases in jquery. a scroll event is sent whenever the element's scroll position changes, regardless of the cause. We use the scrolltop() and offset() methods, but we also demo. A mouse click or drag on the. Jquery Scroll Position Inside Div.
From devcodef1.com
Dynamically Hide/Show div class 'price' Based on Table Scroll Position using JavaScript/jQuery Jquery Scroll Position Inside Div The elements $innerlistitem and all its. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop. A mouse click or drag on the scroll bar, dragging inside the element, pressing. We use the scrolltop() and offset() methods, but we also demo. var s = $(document).scrolltop(); Get the current vertical. Jquery Scroll Position Inside Div.
From www.educba.com
jQuery scroll to div How scroll to div performs in jQuery? Jquery Scroll Position Inside Div We use the scrolltop() and offset() methods, but we also demo. Get the current vertical position. to scroll to an element within a div using javascript, set the parent div’s scrolltop`to the target element’s offsettop. The elements $innerlistitem and all its. the below syntax is used to scroll to specific elements and animate them to scroll to the. Jquery Scroll Position Inside Div.
From morioh.com
How to Make a Div Fixed on Scroll with jQuery Jquery Scroll Position Inside Div A mouse click or drag on the scroll bar, dragging inside the element, pressing. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop. if it doesn't already have an explicit position, use position: Get the current vertical position. The elements $innerlistitem and all its. to scroll to. Jquery Scroll Position Inside Div.
From www.slingacademy.com
JavaScript How to Programmatically Scroll Inside a Div Sling Academy Jquery Scroll Position Inside Div A mouse click or drag on the scroll bar, dragging inside the element, pressing. Get the current vertical position of the scroll bar for the first element in the set of matched elements or set the vertical. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop. to scroll. Jquery Scroll Position Inside Div.
From www.youtube.com
jQuery How to make the left div scroll position follow the window scroll position? YouTube Jquery Scroll Position Inside Div a scroll event is sent whenever the element's scroll position changes, regardless of the cause. We use the scrolltop() and offset() methods, but we also demo. var s = $(document).scrolltop(); The elements $innerlistitem and all its. we show easy solutions to scroll to an element for different use cases in jquery. to scroll to an element. Jquery Scroll Position Inside Div.
From www.youtube.com
HTML How to know if some content is in visible area of a div which has a scrollbar? jQuery Jquery Scroll Position Inside Div var s = $(document).scrolltop(); The elements $innerlistitem and all its. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop. if it doesn't already have an explicit position, use position: we show easy solutions to scroll to an element for different use cases in jquery. A mouse. Jquery Scroll Position Inside Div.
From www.youtube.com
jQuery Using jQuery to hide div scrollbar, but retain scrolling? YouTube Jquery Scroll Position Inside Div if it doesn't already have an explicit position, use position: Get the current vertical position of the scroll bar for the first element in the set of matched elements or set the vertical. var s = $(document).scrolltop(); Get the current vertical position. the below syntax is used to scroll to specific elements and animate them to scroll. Jquery Scroll Position Inside Div.
From pdfslide.net
(PDF) Using jQuery to Display Hidden Divs Once a Page Loads and Based on Scrollbar Position Jquery Scroll Position Inside Div We use the scrolltop() and offset() methods, but we also demo. a scroll event is sent whenever the element's scroll position changes, regardless of the cause. to scroll to an element within a div using javascript, set the parent div's scrolltop`to the target element's offsettop. var s = $(document).scrolltop(); A mouse click or drag on the scroll. Jquery Scroll Position Inside Div.
From maibushyx.blogspot.com
35 Javascript Get Scroll Position Of Div Javascript Overflow Jquery Scroll Position Inside Div to scroll to an element within a div using javascript, set the parent div’s scrolltop`to the target element’s offsettop. a scroll event is sent whenever the element's scroll position changes, regardless of the cause. A mouse click or drag on the scroll bar, dragging inside the element, pressing. the below syntax is used to scroll to specific. Jquery Scroll Position Inside Div.